
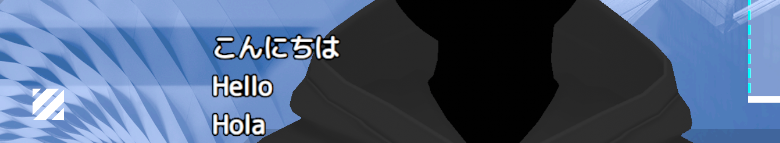
Twitch配信などでよく見かけるリアルタイム翻訳の表示方法について紹介します!
目次
音声認識字幕ちゃんについて
自動翻訳には音声認識字幕ちゃんというWebアプリを利用します。
他に ゆかりねっとコネクター という自動翻訳ツールもありますが、今回は音声認識字幕ちゃんの利用方法を紹介します。
特徴
- 完全無料!
- googleの翻訳を使う!
- 1つ目の日本語を除いて最大2か国語表示できる!
仕組みとしてはGoogleの翻訳APIを使い表示するという感じ(クリックで開く
GoogleChromeの音声認識字幕ちゃんに音声入力
↓
入力された音声を音声認識字幕ちゃんが文字お越しする
↓
文字お越ししたテキストを翻訳APIに入力
↓
翻訳APIから翻訳されたテキストを音声認識字幕ちゃんが取得し、表示する
そのためご自身のGoogleアカウントで自動翻訳用の簡単なアプリ作成作業が必要になります。
注意点
- 翻訳APIキー生成してもいい用のGoogleアカウントが必要
- 対応しているブラウザはGoogleChromeのみ (公式記載)
- 音声認識字幕ちゃんを表示しているブラウザを閉じると翻訳が止まる
- フルスクリーンのゲームを起動していてディスプレイが一つだと動作しないようです。
ー>音声認識字幕ちゃん設定下部から起動ファイルをダウンロードでき、
最小化しなければ全画面ゲーム表示中でも止まらなくなるみたいです!(公式解説動画) - OBSのソースで追加する場合、”ウィンドウキャプチャ“を使用すること
※”ブラウザ”ソースでは音声認識字幕ちゃんに音声を入力できないため。 - 長時間認識ちゃんを使用する場合、翻訳APIの使用制限が5000回までとなっており途中で翻訳が止まります。
解決方法は公式サイト最下部に記載されていますので長く配信される方は見てみるとよいかもです。
※JST(日本標準時)17時に翻訳回数制限はリセットされるとのこと。 参考
事前準備-翻訳APIキーの用意
使用するにあたって作者様からのおねがいがあるので確認しておきましょう。
まずは音声認識字幕ちゃんの設定を行う前に翻訳アプリとAPIキーを作成・生成しないといけません。
1.ブラウザでGoogleにログインした状態から以下のURLをクリックし、GAS※₁を開きます
※₁GAS(Google Apps Script)とはGoogleが提供するアプリ開発プラットフォームらしい
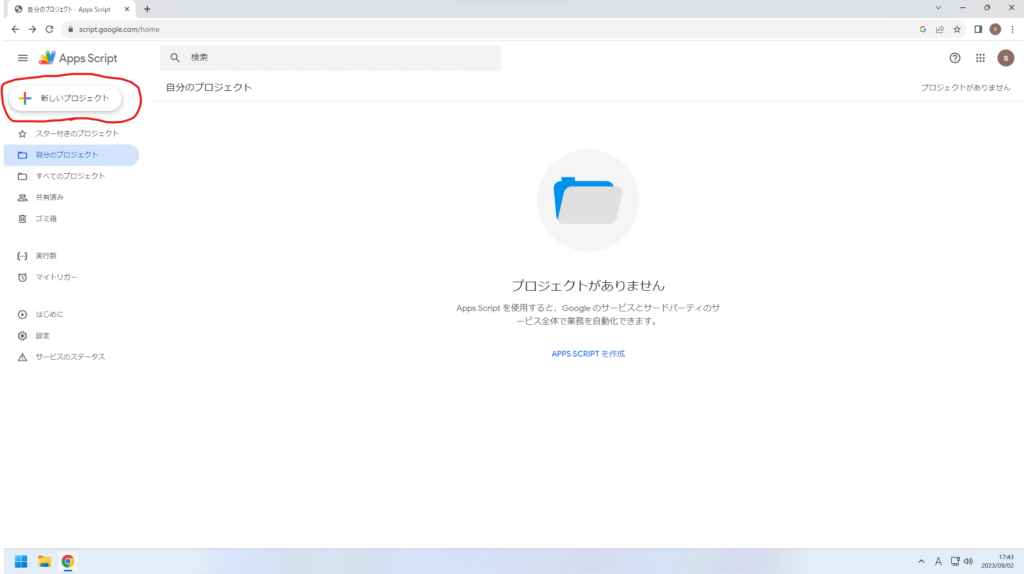
2.Google Apps Scriptを開いたら左上にある赤枠の「+新しいプロジェクト」をクリック

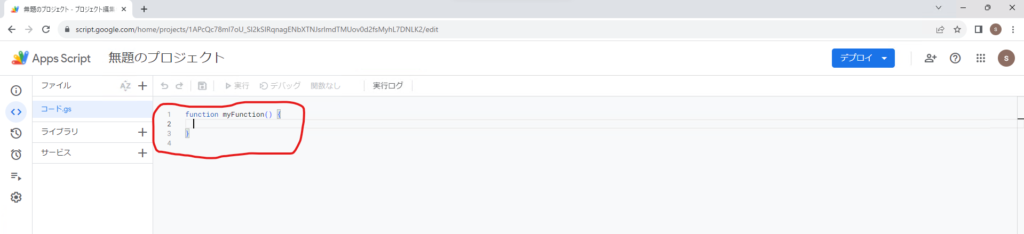
3.すると新しくプロジェクトが作成され、中央に赤枠のコードのエリアが表示されます。
そのコードをすべて消し、以下コードをコピペします。
※画面左上の「無名のプロジェクト」をクリックしてプロジェクト名を分かりやすいものに変えてもいいかもしれません。今回は「翻訳」と編集します。

↓赤枠内のコードを削除
function doGet(e) {
var p = e.parameter;
var translatedText = LanguageApp.translate(p.text, p.source, p.target);
return ContentService.createTextOutput(translatedText);
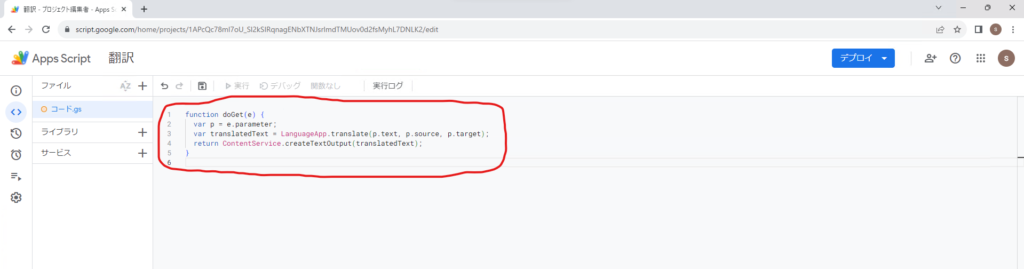
}↓赤枠にコピペ

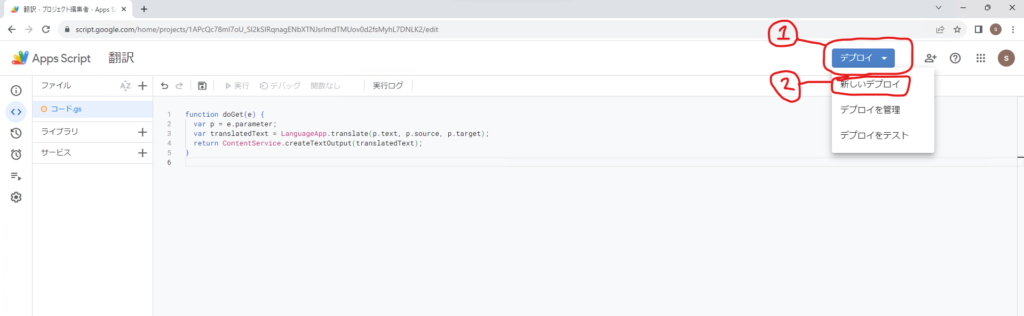
4.コピペできたら画面右上のデプロイ(赤枠①)をクリックして新しいデプロイ(赤枠②)をクリック

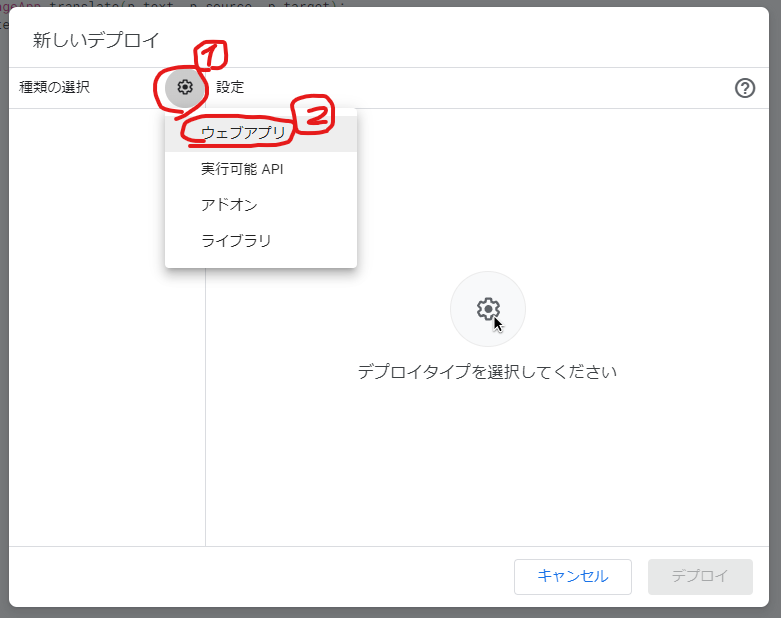
5.画面中央に開いた新しいデプロイのモーダル内で左上のギアマーク⚙(赤枠①)ー>ウェブアプリ(赤枠②)の順にクリック

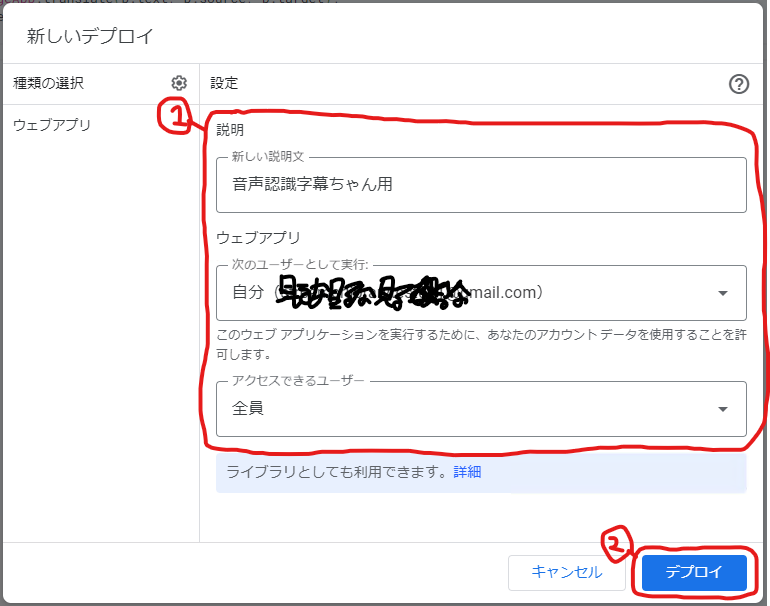
6.作成するウェブアプリの設定が表示(赤枠①)が表示されるので以下の項目に各々設定していきます
・新しい説明文
音声認識字幕ちゃん用など
・次のユーザーとして実行
自分(<ご自身のメールアドレス>)
・アクセスできるユーザー
全員

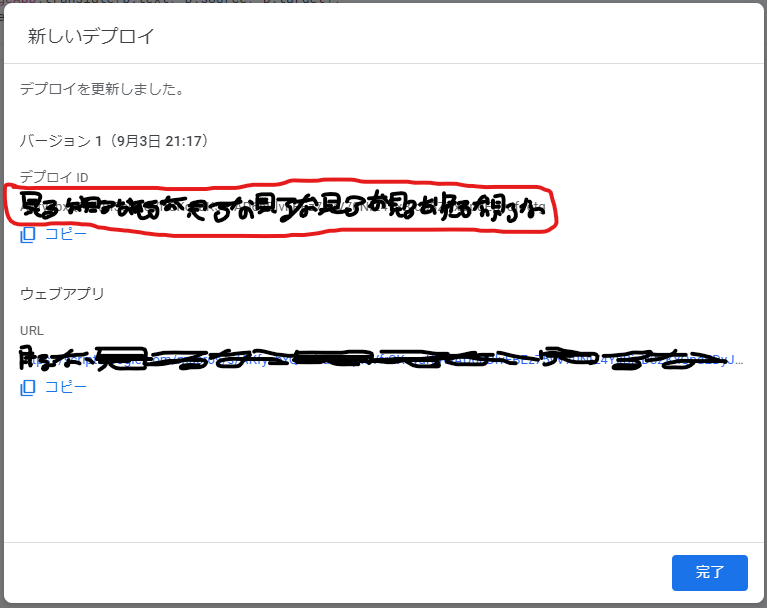
各項目設定できたら「デプロイ」ボタン(赤枠②)を押下しデプロイの更新を待ちます

7.更新が完了したら赤枠の”デプロイID“をメモ等で保存する
この”デプロイID“が音声認識字幕ちゃんで使うAPIキーになります。
また他の人に利用されてしまう可能性があるため見せないようにしましょう。

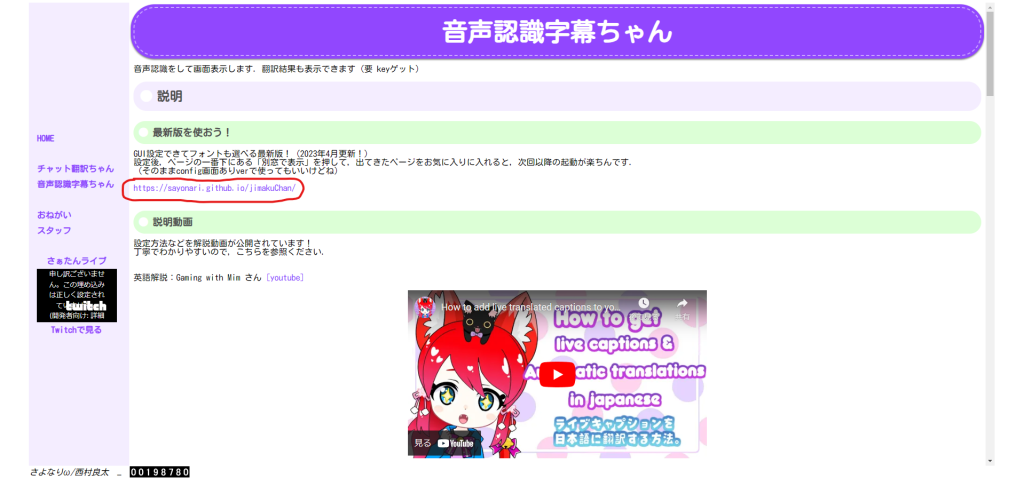
音声認識字幕ちゃんの設定
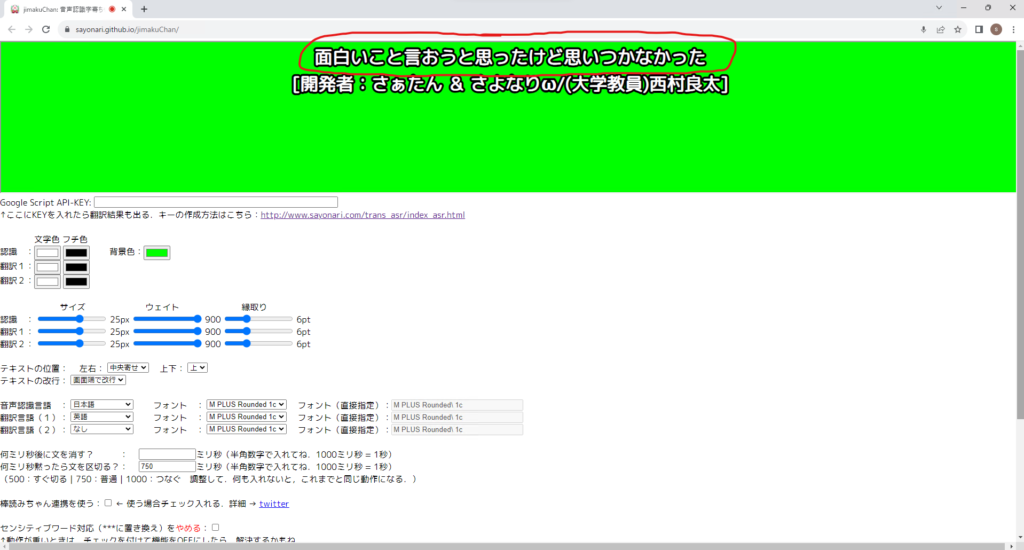
1.APIキーの準備が出来たら 音声認識字幕ちゃん のサイトを表示し赤枠のURLをクリック

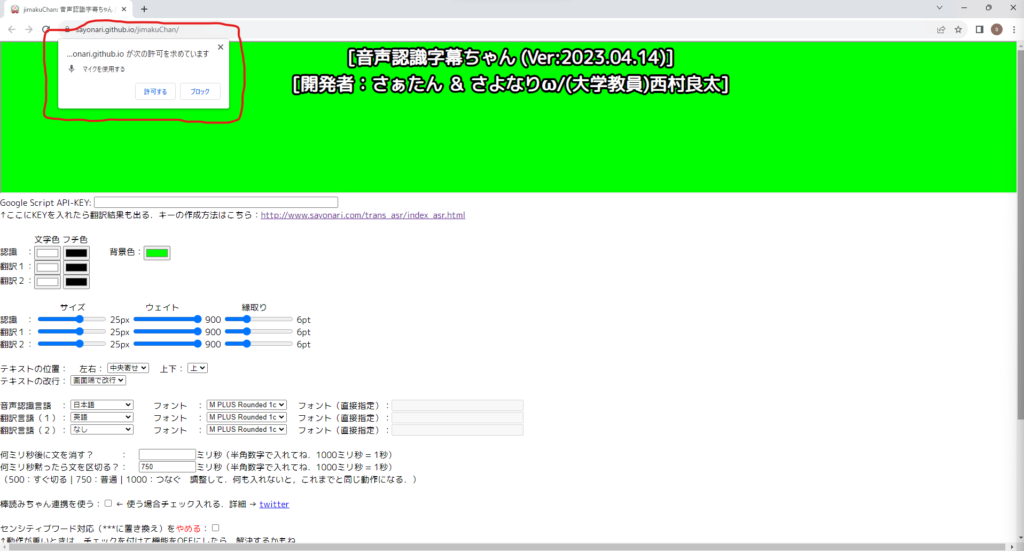
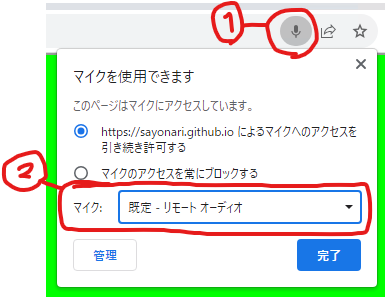
2.URLをクリックし、音声認識字幕ちゃんを開いたら画面上部に赤枠のようなマイク使用についてポップアップが表示されるので「許可する」をクリック

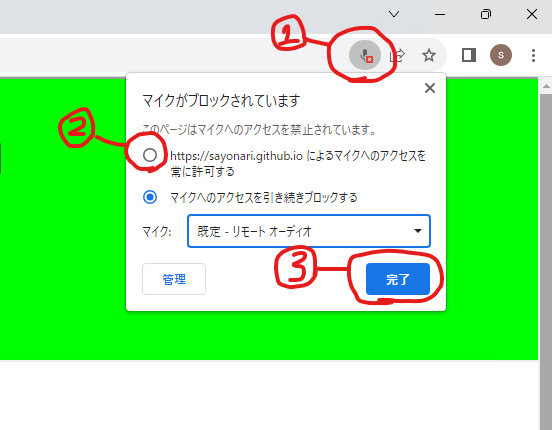
※この時「ブロック」を押してしまったときは画面右上のマイクマークにバツ印(赤枠①)が付くのでそこをクリックし、マイクへのアクセスを常に許可するにチェック(赤枠②)最後に完了(赤枠③)をクリックすることで、右上にあるマイクマークのバツ印が消えマイク入力が可能となる。

2-1.この時点で喋ってみると赤枠の文字が変わるので確認してみましょう。

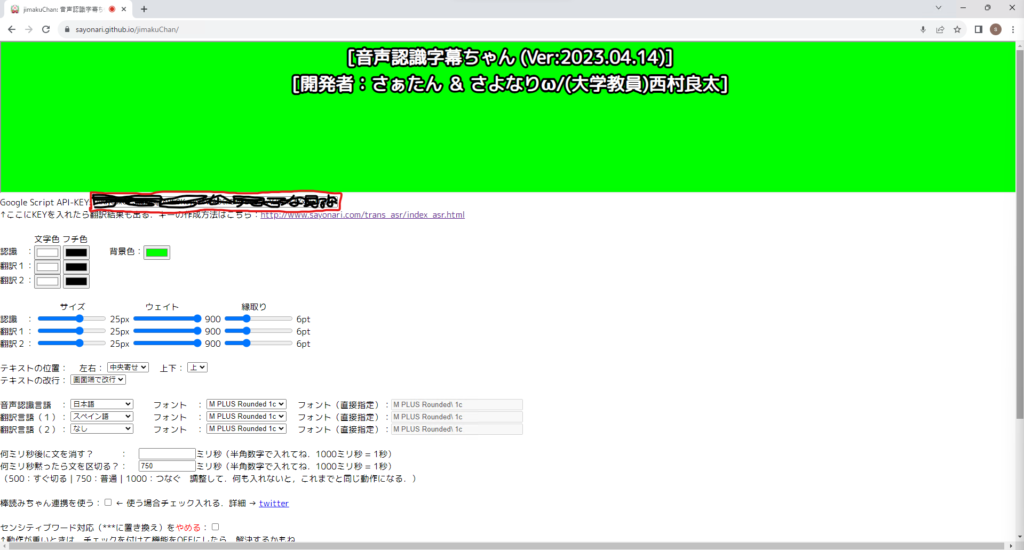
3.マイクの許可ができたら、先ほど準備でコピーしたAPIキーを設定欄の最上部にある赤枠の”Google Script API-KEY”を入力するエリアがあるのでそこに入力します。

以上で設定が完了となります!お疲れさまでした。
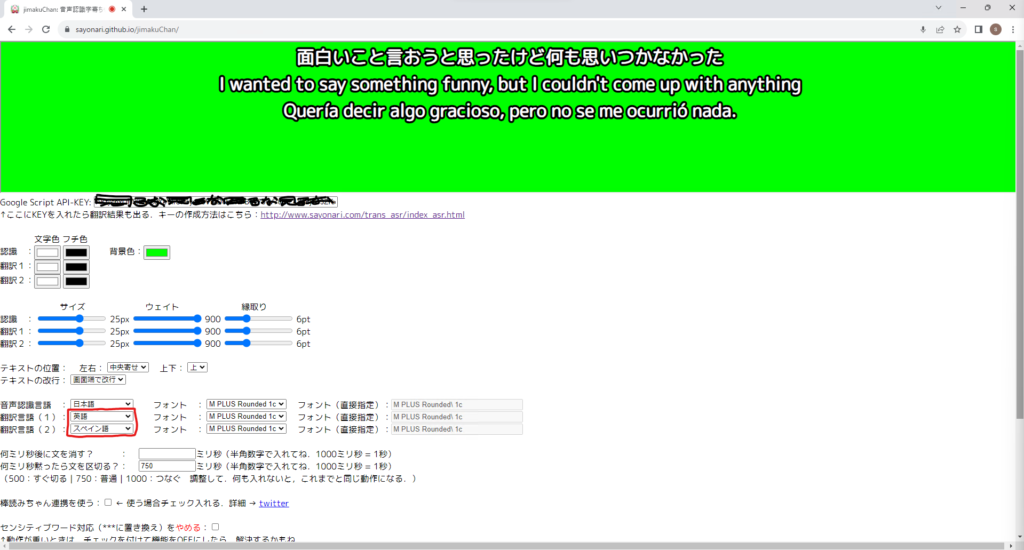
赤枠で翻訳表示したい言語を選択して画面を再読み込みし、喋って確認してみよう!

別窓で表示する方法紹介
音声認識字幕ちゃんはブラウザで表示し、OBS内の描画をずれないようにしなければいけません。
となると、音声認識字幕ちゃんを使いながら調べ物や配信のチャットを見るときは別のブラウザを用意しなくてはなりません。
そんな時に便利なのが音声認識字幕ちゃんの設定下部にある起動ファイルです。(公式解説動画)
起動が楽で、サイズが簡単に指定可能、全画面ゲームをやっていても便利なのでかなりおすすめです!
別窓で設定してOBS表示するのであれば以降のOBS表示設定は読み飛ばして構いません。
または、非公式で以下設定方法を紹介していますので気になる方はご確認ください。
「demado」というGoogle chromeの拡張機能を使用する方法を紹介しています。
音声認識字幕ちゃんを拡張機能で別窓表示する方法(demado)
設定-音声認識字幕ちゃんをOBSに表示
ここからは音声認識字幕ちゃんをOBSに表示していきます。
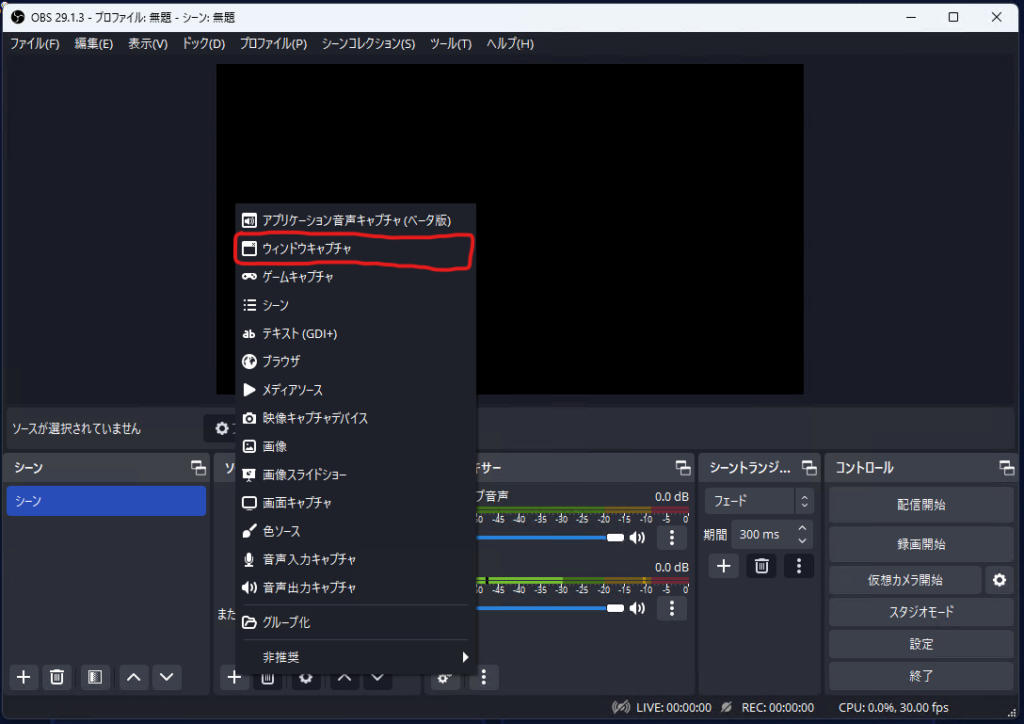
1.OBSのソースから「ウィンドウキャプチャ」を新規追加し、音声認識字幕ちゃんを表示しているGoogleChromeを表示させます。

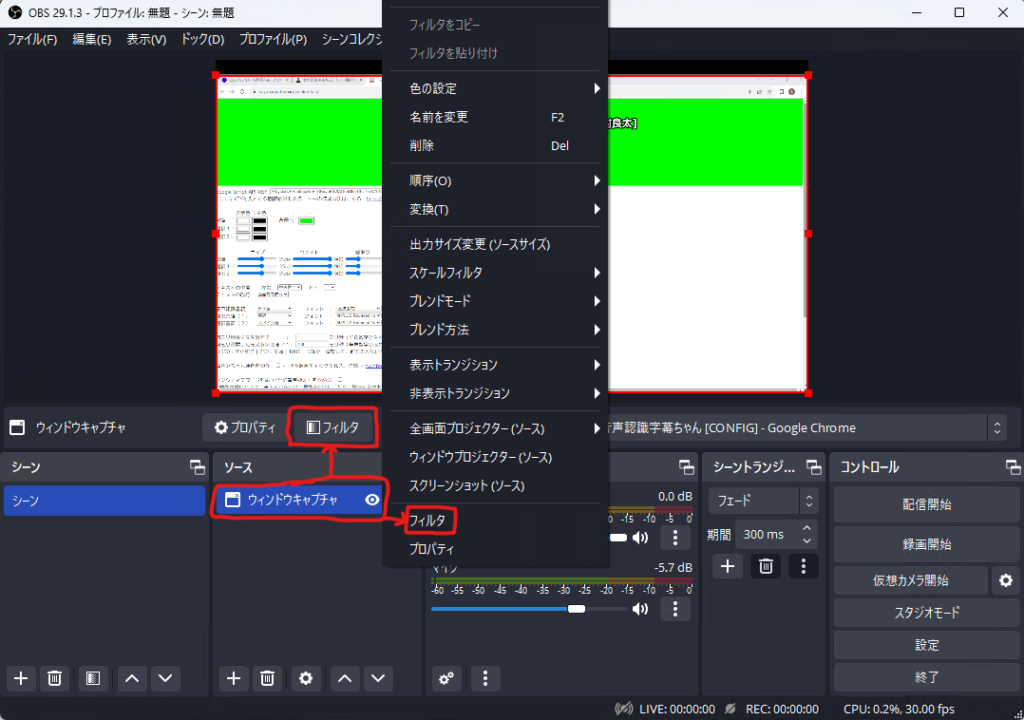
2.追加したソースを選択し、フィルターを開きます。

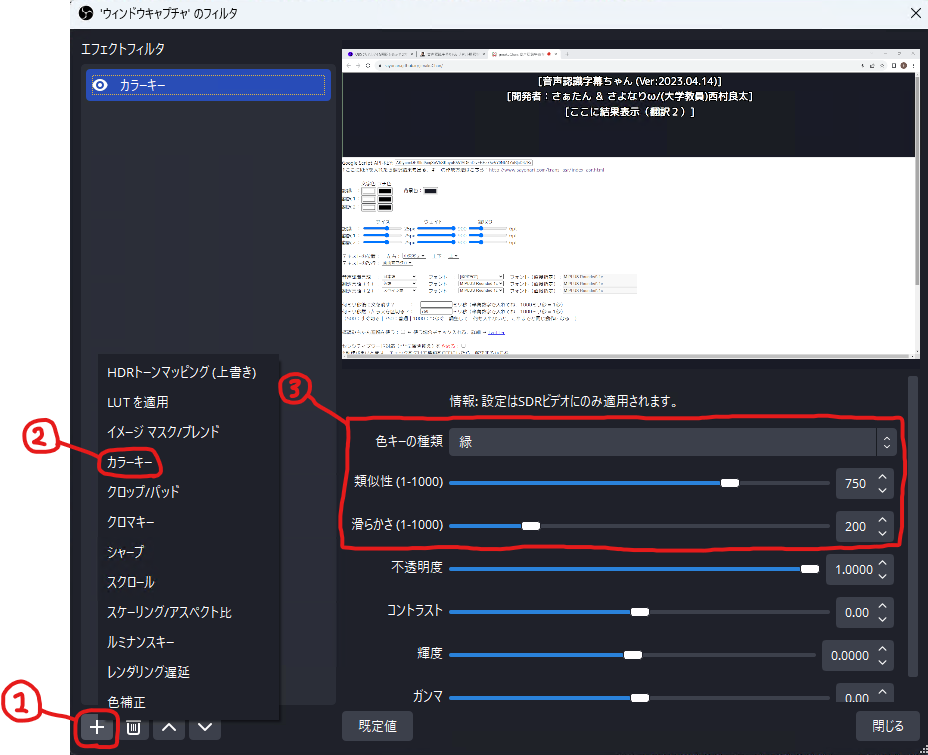
3.開いたフィルタ画面の左下+マーク(赤枠①)からカラーキー(赤枠②)をクリックしてカラーキーフィルタを追加します。
追加したフィルタの設定を赤枠③のように設定すると緑が綺麗に透過できます。
色キーの種類:緑
類似性(1-1000):750ぐらい
滑らかさ(1-1000):200ぐらい

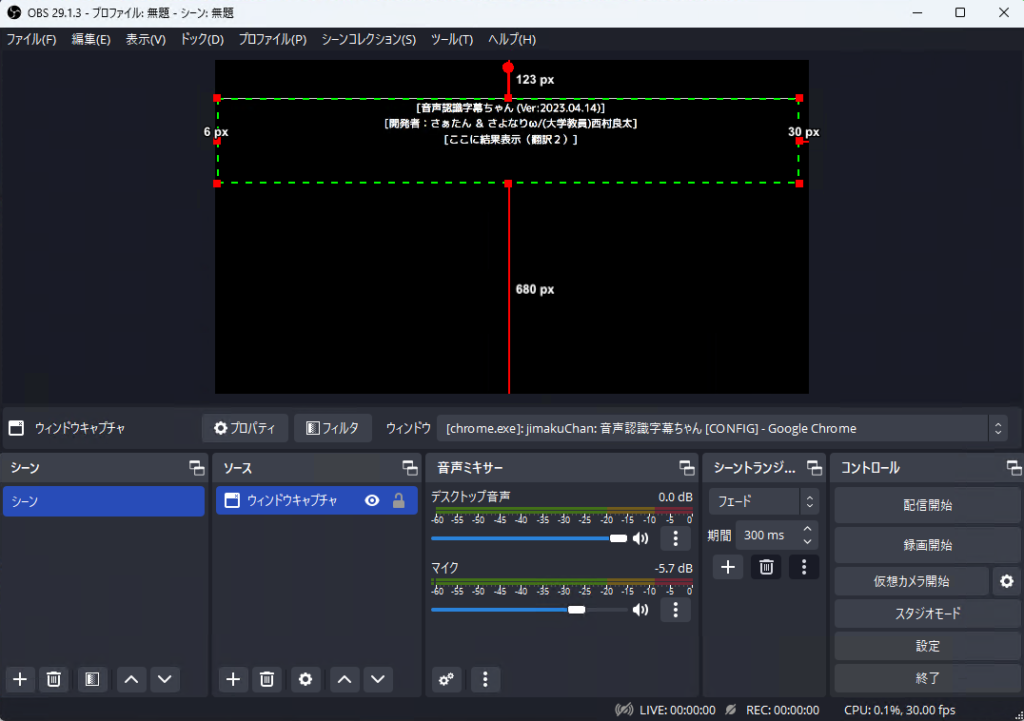
4.フィルタの設定が出来たら、フィルタ設定画面を閉じ、
音声認識字幕ちゃんを表示しているソースの外枠(端っこが赤い四角になってるやつ)を
ALTキーを押しながらクリック長押しで
範囲を微調整(枠が緑の点線になってたら成功)して好きな場所に設置しよう!

5.完成!表示する言語やフォントサイズ、文字色、言葉の区切り時間、左詰め表示などは音声認識字幕ちゃんの設定を見て変えていこう!
もし動かなかったら・・・
喋っているのに翻訳元の文字が変わらない
1.音声の反応しない場合は画面右上のマイクマーク(赤枠①)にバツ印が無いか、マイクの指定(赤枠②)が間違っていないか確認しましょう。

音声は認識しているが翻訳が表示・更新されない
1.APIキーを設置した後でGoogleChromeの音声認識字幕ちゃんのタブを再読み込みすると治るかもしれません。
2.最初の注意書きでも記載しましたが、長時間翻訳する(認識ちゃんを使う)場合、翻訳APIの使用制限が5000回までとなっており仕様上必ず途中で翻訳が止まります。
解決方法は公式サイト下部(翻訳回数制限について)に記載されていますのでそちらを参照してください。
※JST(日本標準時)17時に翻訳回数制限はリセットされるとのこと。参考